Projects
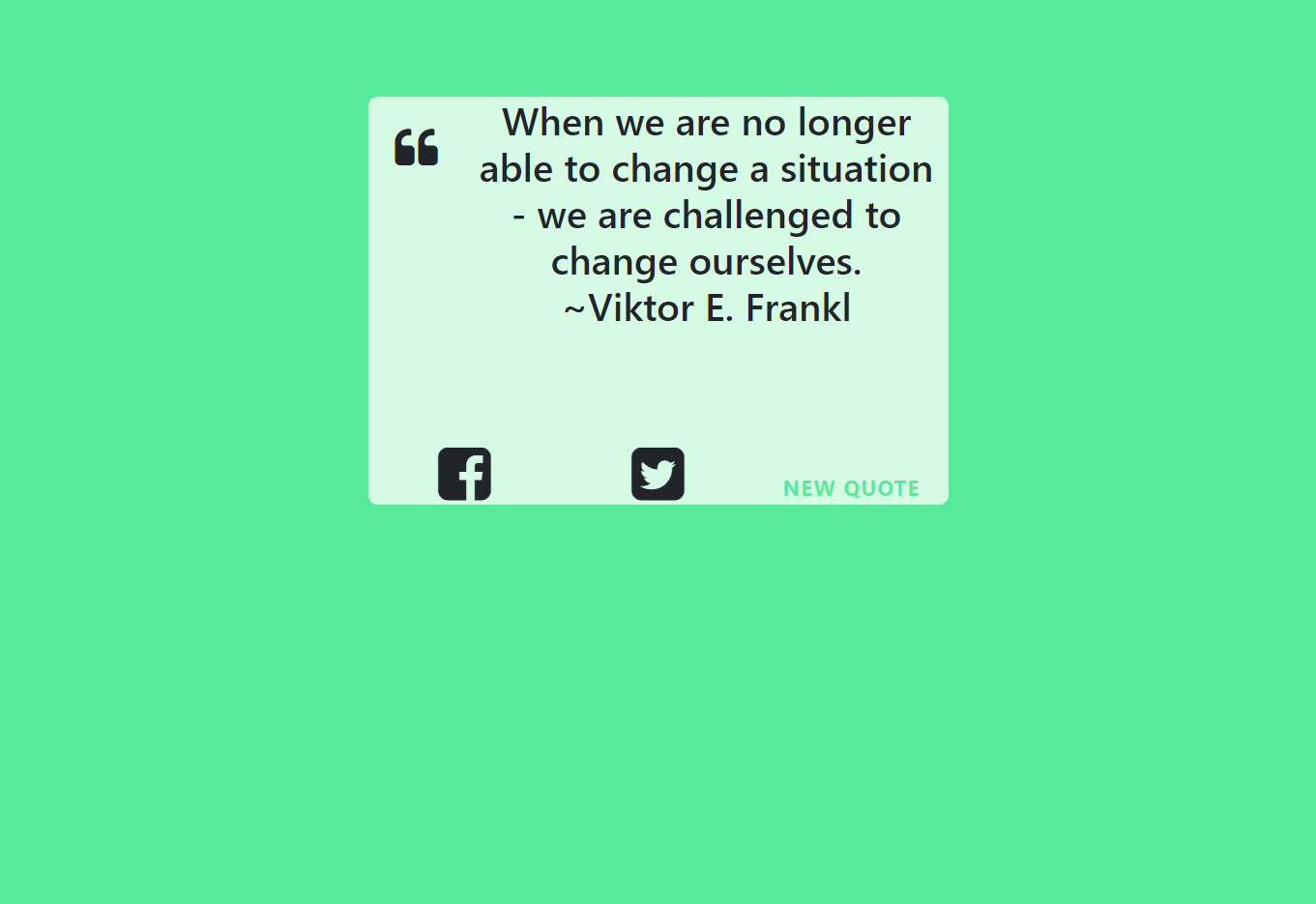
This is a random quote generator, it allows a user to click a button and get a new random inspirational or thought provoking quote. This uses a random quote API from forismatic.com in the form of a JSONP request, this is done in order to avoid Cross Origin Resource Sharing issues. It also makes use of Jquery & Bootstrap.
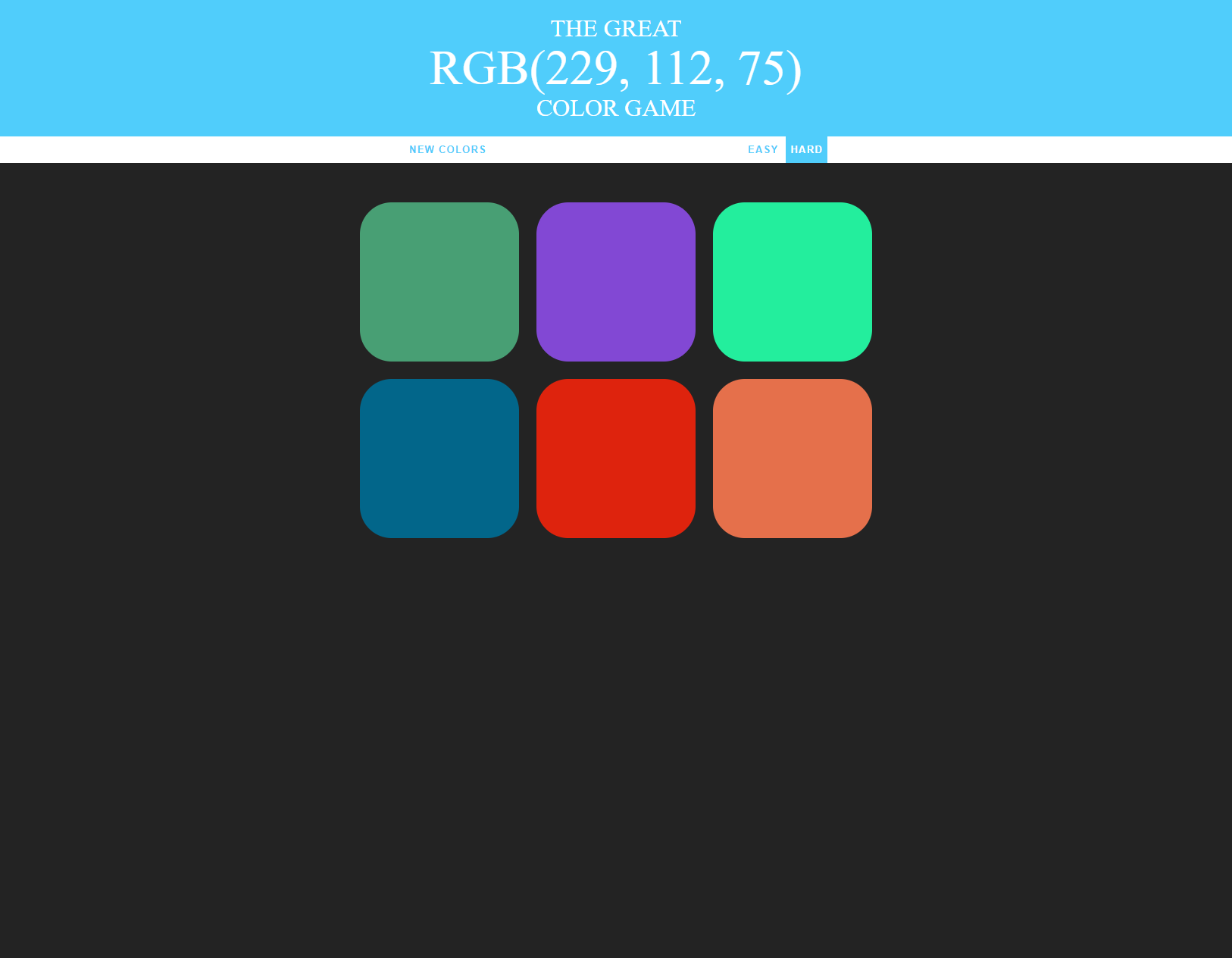
This is a color guessing game based on the rgb color spectrum. The main challenge for this project was getting the game logic to function, this is done purely with Javascript, using event listeners, loops, DOM manipulation and basic algorithms. I am also pretty pleased with the styling of this app and as a bonus I now have my own random RGB Color generator.
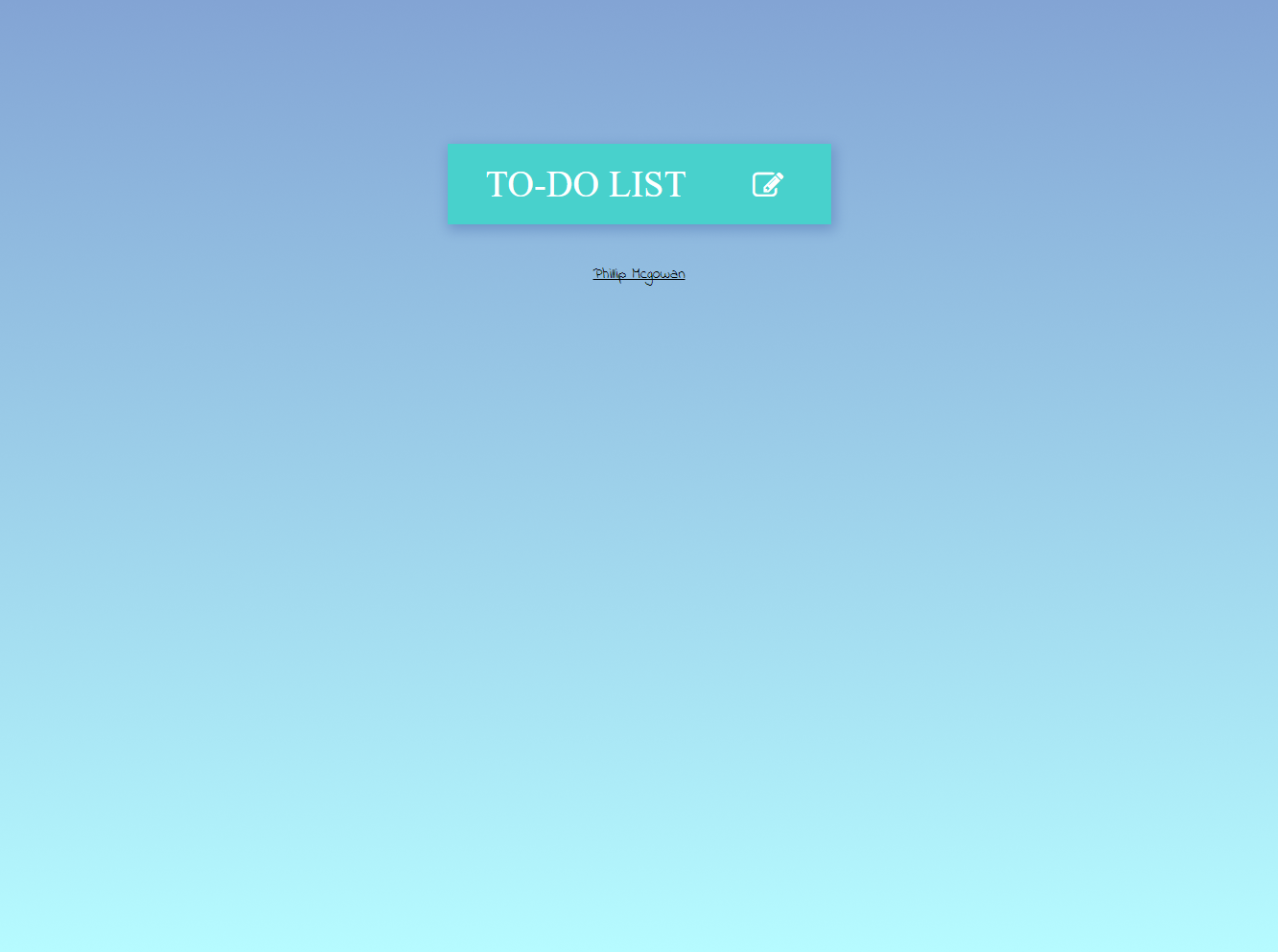
This is a simple To-do app. A user can enter any text they like into the input field and it will be displayed below. They can click an item to mark an item as done or they can delete the item by clicking the trash can. This is built with jQuery and CSS and is html safe. There is no backend yet so changes are lost when a user refreshes the page.
This was the very first page I ever made. I made it for freecodecamp.org while working through their front end web developer program. The main challenges for this project at the time were getting the background and foreground to fade in and then implementing a news style ticker along the bottom. This page utilizes HTML5 CSS and Bootstrap, except for the Bootstrap dependencies it uses no Javascript and is mobile responsive.
About

Hi, I'm Phil.
I'm from Adelaide Australia. I am always trying to learn and currently learning python, django and some c# working in Unity for a bit of fun. I have also tinkered a bit with javascript, Nodejs, Mongodb, Java and of course CSS and HTML. I don't consider myself proficient in any particular language yet but I can just about hack together a simple python program and really enjoy working in python.